velog 클론코딩
팀 구성
- Front-End 2명
- Back-End 2명
프로젝트 기간
- 7일 : (21.04.01 - 08)
구현한 기능
- 메인 페이지 게시글 불러오기
- 게시글 작성(로그인 없이)
- 게시글 상세페이지 조회
- 게시글 수정(30%)
제한사항으로 클론하지 못하고 직접 만든 페이지
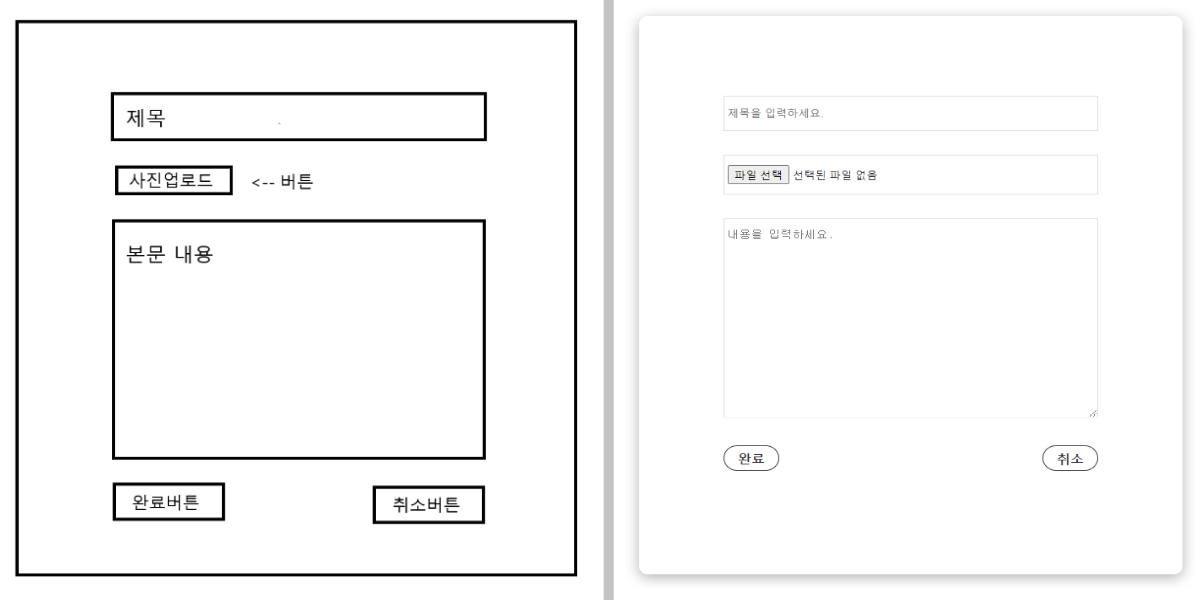
새 글 작성 페이지
: 마크다운 형식의 velog 작성형식을 시간내에 구현하지 못해 새로작업

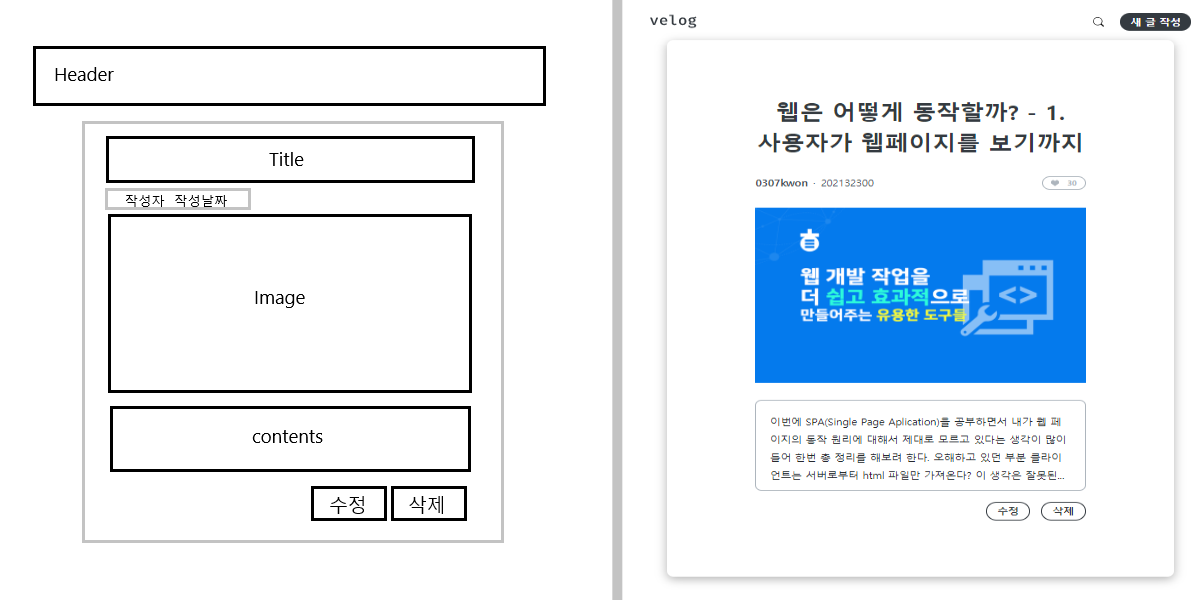
게시글 상세 페이지

Git-hub
프론트엔드
https://github.com/Hanghae-clone-16/front
Hanghae-clone-16/front
[velog 클론코딩] Front-End 작업 Repository 입니다. Contribute to Hanghae-clone-16/front development by creating an account on GitHub.
github.com
백엔드
https://github.com/Hanghae-clone-16/backend
Hanghae-clone-16/backend
[velog 클론코딩] Backend 작업 Repository 입니다. Contribute to Hanghae-clone-16/backend development by creating an account on GitHub.
github.com
데모 영상
https://youtu.be/NMVsabjCrcE
알게 되거나 얻은 것들
- Mock-API의 존재와 활용법 => https://www.mockapi.io/
- axios 사용법(GET, POST)
- S3 배포하기
- Redux 활용에 대한 이해도 상승
- 백엔드 측에서 API가 준비가 되면 포트 3000 열어달라고 해서 편하게 작업하기...(안 하면 개고생)
- 백엔드에게 프론트 작업 폴더 기능별 간단 설명해주면 더 원활함(ex. 뷰에 해당하는 파일은 page폴더에 있어요.)
느낀 점
백엔드와 처음으로 진행했던 협업 프로젝트였다.
처음엔 어떤 내용을 맞추고 어떻게 진행할지 전혀 감이 오질 않아서 완전 멘붕 그 자체였다.
프로젝트가 끝난 지금도 아직 좋은 협업은 어떤 모습인지 감이 잘 오지는 않는다. 하지만 어찌 됐든 같이 작업을 했고 눈에 띄는 미흡한 부분이 많지만 결과물을 만들어냈다.
그것에 의의를 두고 있으며 결과물을 만들어내는 과정에서 정말 많이 배우고 성장했다고 생각한다.
애초에 우리 조 클론 코딩의 목적이 이전에 배운 주특기 기본 숙달에 목적을 두었기 때문에 기획단계에서 완성도를 스펙 아웃했었으며 1차 목표 달성 후 한 단계 스펙업까지 성공했다는 것에 충분히 만족할 수 있다.
시간이 조금만 더 있었다면 게시글 수정/삭제/로그인/회원가입까지 구현할 수 있었지 않을까 하는 아쉬움이 조금 남아있긴 하지만 나중에 항해 99가 정상적으로 마무리되면 다시 작업해 보는 것으로 위안 삼자.
1주일간 진행한 정말 짧은 클론 코딩 프로젝트 기간이었지만 여느 때 와 같이 치열했고 모든 것이 새로웠으며 그만큼 힘들었지만 힘들었던 점 못지않게 많은 것을 얻어가는 기간이었다고 생각한다.