WIL(21.05.03 - 08)
카카오 소셜 로그인 기능 구현
실전 프로젝트를 진행 중 소셜 로그인 구현을 맡게 되어 05.02 부터 소셜로그인 구현을 위한 사전 작업에 돌입하였고 그렇게 1주일간 백엔드 팀원 분과 소셜 로그인 늪에 빠지게 되었다.
분명 쉽다 그랬는데..
소셜 로그인 중에서도 카카오가 가장 쉽고 프론트는 할 일이 정말 없다고 했다. 그래서 정말 편하게 시작했다.
근데 할일이 없다고는 하는데 대체 내가 프론트로서 어떤 역할을 해줘야 하는 건지 확실하게 명시된 곳이 없었다. 그냥 서비스 설명뿐...
애매한 역할분담, 결론은 삽질
kakao developers 페이지에서 우리가 구현하려는 부분에 대한 프론트와 백엔드의 역할이 명확히 지정되어있지 않았다.
이것저것 검색해보니 정말 많은 방법들로 포스팅한 사람들이 많았다. 근데 그 와중에 리액트로 구현한 사람은 1명? 정도 본거 같고 내용도 부실한 듯싶었다. 성공하면 반드시 리액트 소셜 로그인 포스팅을 해두리라 다짐했고 실천했다.
2021.05.10 - [분류 전체보기] - REST-API 활용한 카카오 소셜 로그인 구현(feat. React)
REST-API 활용한 카카오 소셜 로그인 구현(feat. React)
프로젝트를 진행하면서 소셜 로그인 구현을 맡게 되었다. 다들 프론트엔드는 소셜 로그인에서 할게 많이 없다 쉽다~, 그중에서 카카오가 가장 쉽다~ 이렇게 얘기해서 방심했다. 그렇게 6일간의
data-jj.tistory.com
그렇게 삽질을 계속해서 진행하다 보니 어느새 백엔드의 영역까지 침범하고 있었다. 당시는 그게 백엔드에서 하는 건지 모르고 계속 시도했고 그 과정에서 발생하는 CORS 에러를 해결하지 못하였다.
proxy라는 방법도 사용해보려고 이것저것 했는데 정말 이게 맞나? 의문이 들 때쯤 백엔드 팀원으로부터 토큰 받는 데에 성공했다는 이야기를 들었다. 그래서 다시 뭉치고 합작으로 의기투합하여 시도했으나 실패했고 이후에 갑자기 백엔드 측에서 혼자 테스트하면 잘되던 부분도 갑자기 되지 않는다고 하는 것이었다. 소셜의 늪에서 탈출할 뻔한 희망이 처참히 꺼졌다.
원인을 찾다
Redirect_URI를 클라이언트 기준으로 잡고 백엔드에서도 어떤 작업을 하던 처음에 설정한 URI로 작업을 해야 한다는 것이었다.
즉 Redirect_URI를 용도별로 쪼개서 다르게 설정하는 것이아니라(인가 코드받을때, 토큰받을때) 그냥 한개의 URI를 바꾸지않고 쓰는것이었다. 그래야 카카오에서 URI를 검증하고 토큰을 내려주는 것이었다. 우리는 그것도모르고 인가코드 받는 부분은 localhost:3000/blahlbah 로 해두고 토큰 요청하는 uri는 3.18.420.19/blahbllah 처럼 호스트를 변경해서 했었다.(서버단에서)
그렇게 하고 프론트엔드는 인가 코드를 백엔드에게 넘겨줄 때 쿼리스트링으로 넘겨야 한다는 것이었다.
여태 body에 담아서 넘겨주고 있었고 에러가 발생하는 부분의 원인을 알지 못하고 계속 삽질만 하던 참이었다.
쿼리 스트링에 정보 담아서 서버에 넘기기
여태 GET 메서드는 무언가를 받아올 때만 사용되는 것으로 알았지 url에 정보를 담아서 내가 무언가를 넘길 수도 있다는 사실 자체를 몰랐는데 이번 소셜 로그인을 통해 알게 되었다. 알게 되는 과정이 정말 쉽지 않았지만 절대 잊지 못할 기능이다.
const kakaoLogin = (code) => {
return function (dispatch, getState, { history }) {
axios({
method: "GET",
url: `${config.api}/oauth/callback/kakao?code=${code}`,
})
.then((res) => {
window.alert("환영합니다");
})
}
}
배운 게 많다
소셜 로그인을 하면서 물론 카카오 소셜 로그인은 이제 눈감고도 할 수 있을 경지에 올랐지만(REST-API 한정)
그 과정에서 정말 많은 삽질을 하며 알게 된 지식들이 꽤나 유용할 것 같다.
URL 구조에 대해서도 한번 제대로 공부해야 한다는 사실도 알았고 parameter, host 등의 존재에 대해서도 알게 되었다.
역시 경험은 최고의 스승이다.

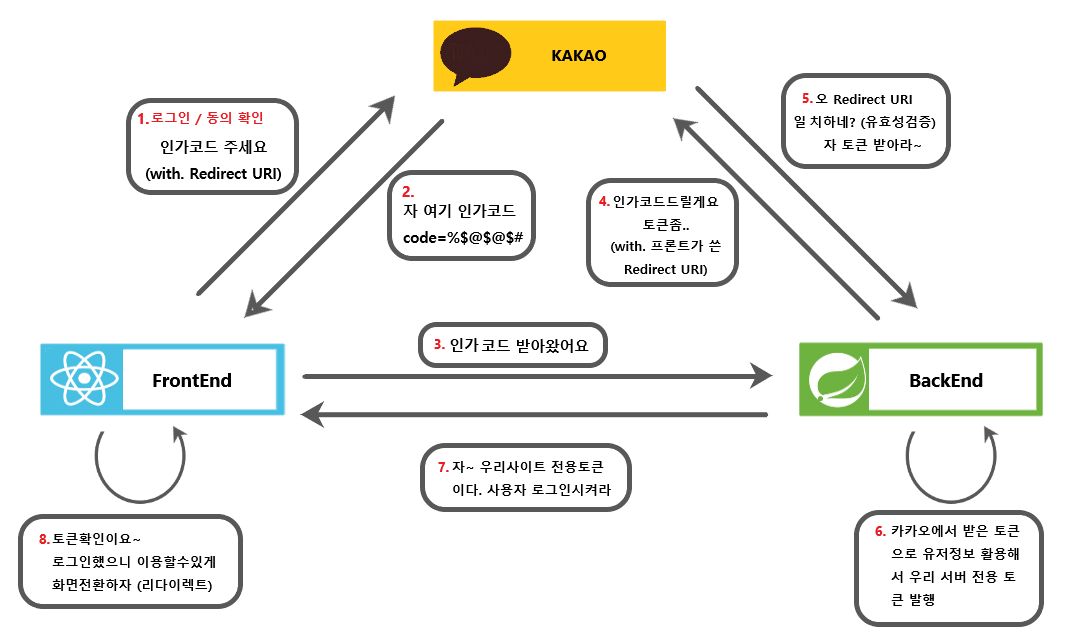
우리가 사용한 카카오 소셜 로그인의 진행 과정을 그림으로 표현해 보았다.
이 방법 말고도 정말 다양한 방법이 있을 수 있겠지만 적어도 우리는 이렇게 했다고 기록을 남기고 싶었다.
다음 주에는 MVP 런칭 준비를 위해 박차를 가하는 한주가 될 것 같다.
소셜 로그인 성공해서 뭐든 할 수 있을 것 같은 자신감이 가득 찼다.
위험한 상태인데.. 의기소침한 것보단 낫겠지 싶다.
다음 주도 힘내서 무사히 런칭까지 할 수 있기를!