적정수면시간 제공 서비스 "Sleepwell"
- 프로젝트 소개 : 그날 수면한 시간과 컨디션, 수면에 영향을 미치는 태그 등을 기록함으로써 개개인에 맞는 적정 수면시간을 제공합니다.
- 개발기간 : 21.04.23 - 21.05.28
- 팀구성 : Front-end 3명, Back-end 2명, Designer 2명
페이지 구성
인트로 페이지

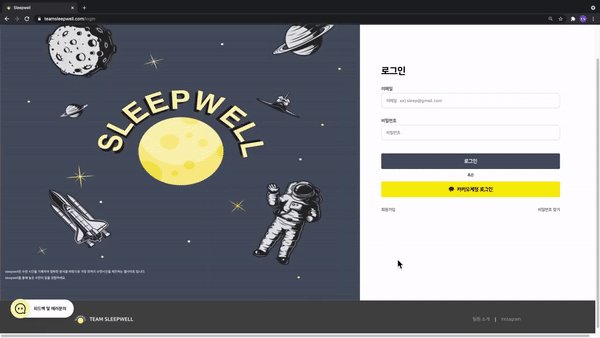
로그인/회원가입/비밀번호 찾기

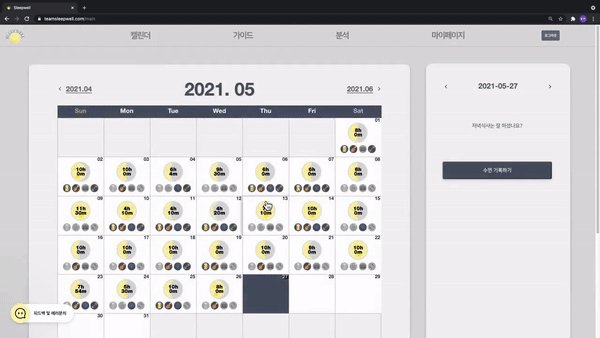
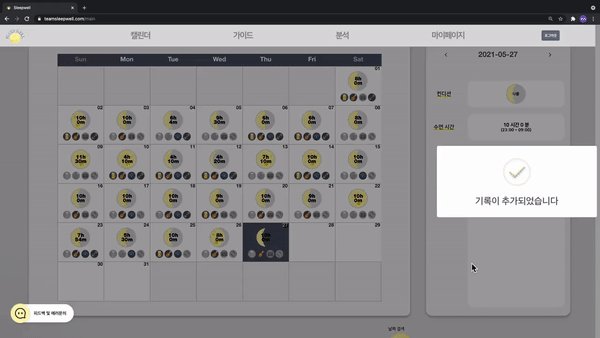
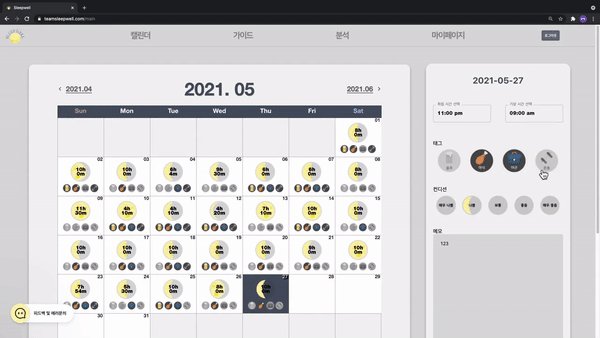
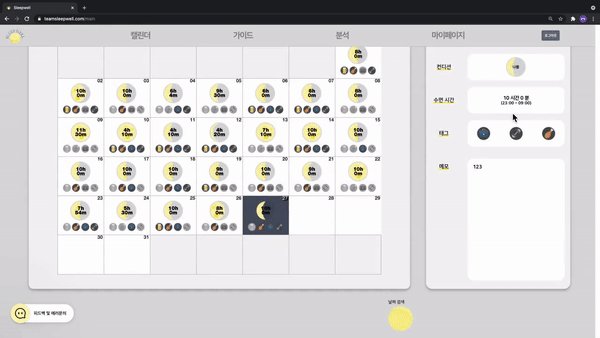
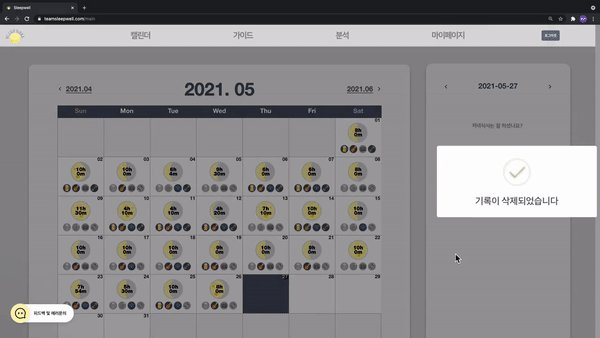
메인 페이지

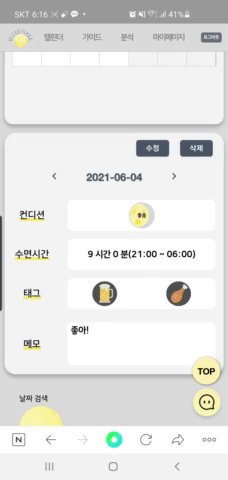
글 작성

수정, 삭제

날짜 검색, 오늘 날짜 이동

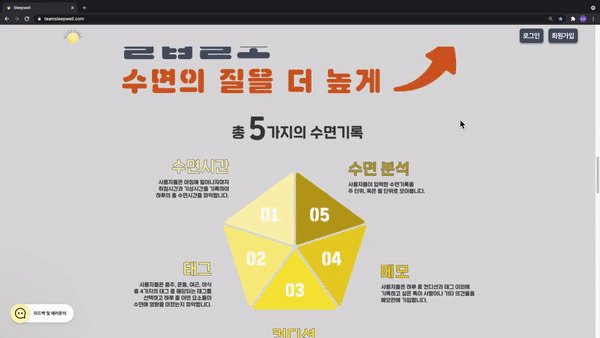
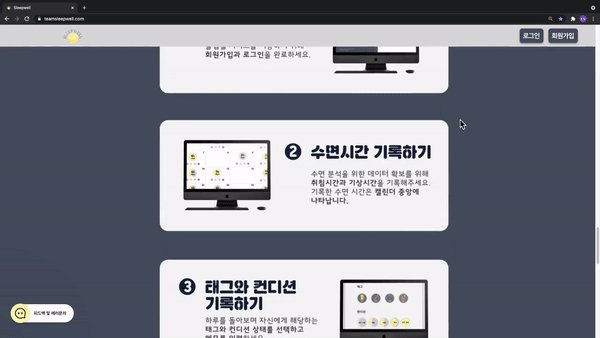
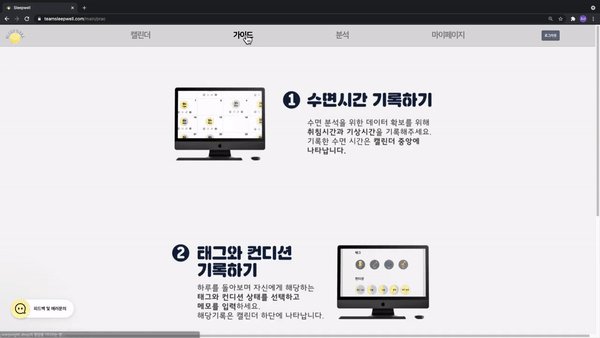
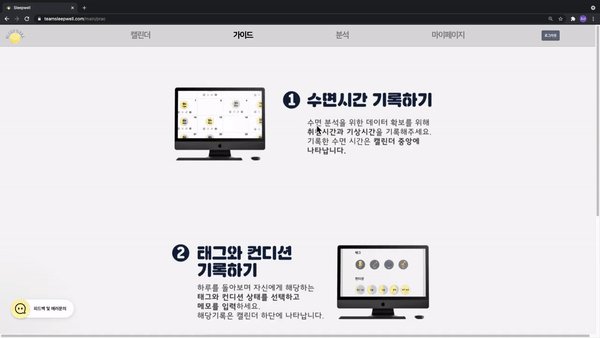
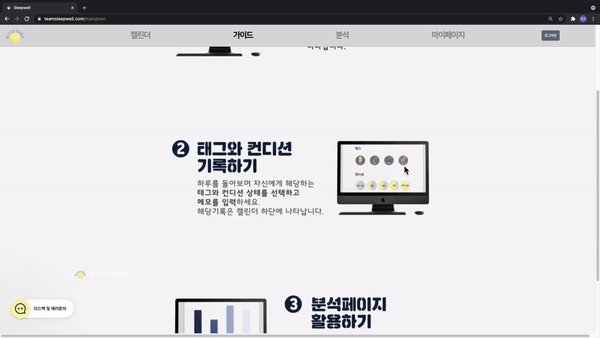
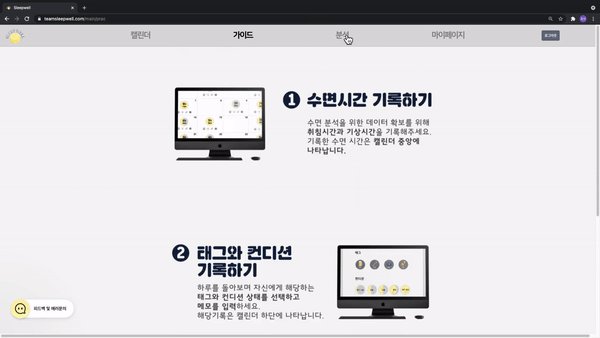
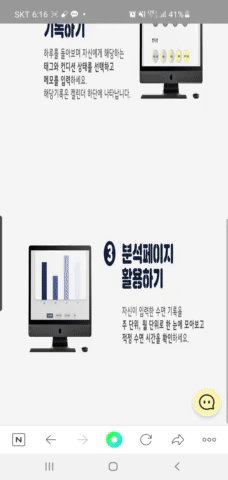
가이드 페이지

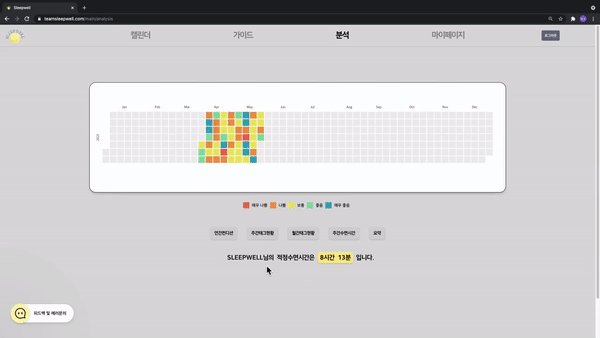
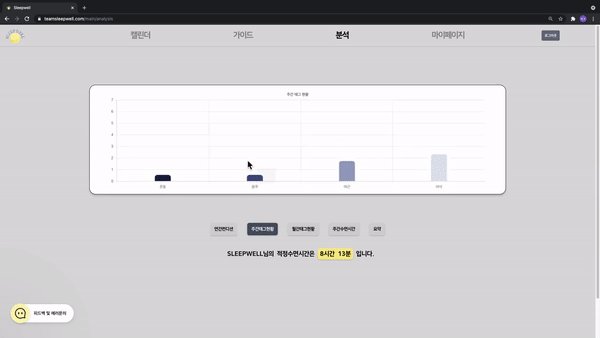
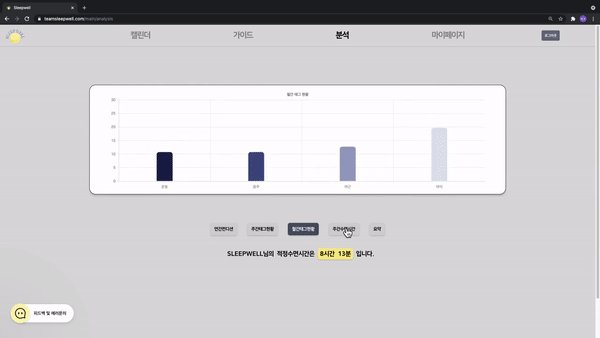
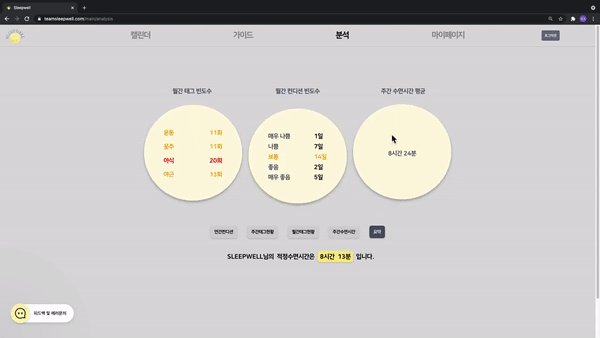
분석 페이지

모바일

기술 소개
- React
- JWT token(Access + Refresh)
- setTimeout 활용 토큰 자동 연장
- 카카오 소셜 로그인(REST-API)
- Chart.js, nivo
- 캘린더 & 카드 구현(CRUD)
- Route
- Axios
- Redux

느낀 점
실제 배포하여 사용자들의 피드백을 받고 개선하는 첫 경험이 되었고, 사용자 수 측정을 했던 4일간 가입자수가 202명 정도였으며, 많은 피드백을 받았다. 피드백의 다수가 뷰 관련이었고, 사용자들은 모바일을 정말 많이 사용한다는 것을 다시 한번 느꼈다. 뷰도 꼼꼼하게 불편함 느끼지 않도록 설계해야 된다는 것을 제대로 배우게 된 기회가 되었다.
그리고 디자이너와 협업하여 만들어본 최초의 프로젝트였는데, 역시 전문 디자이너가 도와주니 퀄리티가 급속도로 상승하는 것 같다. 뛰어난 열정과 실력을 가진 디자이너분들과 함께해서 정말 좋은 경험도 되었고 즐겁게 프로젝트를 진행했던 것 같다.
가장 기억에 남는 어려움은 소셜 로그인 기능 구현과 반응형이었다.
소셜 로그인은 백엔드와 프론트엔드의 서로의 역할분담 자체에 대한 개념이 없어서 어려웠고, 반응형은 같은 뷰포트에서 기종 차이로 누군 깨지고 안 깨지고 하는 게 아마 가장 어려웠지 않았나 싶다. 그래도 어느 정도는 다 지원하게 개선해두니 속이 시원하다.
정말 좋은 팀원들 만나서 트러블 없이 이제껏 했던 프로젝트 중 단연코 가장 즐겁게 했던 것 같다. 모두에게 감사하다.
서비스 링크
Sleepwell
사용자에게 맞는 개인 수면시간을 알아보기 위해 수면시간을 쉽게 기록할 수 있는 서비스를 제공하고 ‘나는 얼마나 자면 컨디션이 좋은가’를 알 수 있는 분석 결과를 제시한다.
teamsleepwell.com
깃허브 링크
https://github.com/sleeeepWELL/FrontEnd
sleeeepWELL/FrontEnd
프로젝트 Sleepwell 프론트 저장소입니다. Contribute to sleeeepWELL/FrontEnd development by creating an account on GitHub.
github.com
