2021년 11월 넷째주 WIL
TypeScript Utility Type
- Omit<type, keys>
아직 익숙치 않은 타입 스크립트를 사용하면서 불필요하게 중복되는 내용의 타입들을 또 써주면서 선언하는 경우가 많다 보니(미숙한 탓) 상당히 거슬렸는데 그걸 단번에 해결시켜줄 수 있는 Omit 이라는 utility type에 대해 알게 되었다.
사용 방법은 아래 코드 블록의 내용과 같고 대충 요약하면 기준이 될 interface를 선언한 다음 이리저리 변형시키면서 불필요한 코드의 중복을 줄이고 기존 타입의 재사용성을 높일 수 있다는 장점을 갖고 있는 것 같다.
관련 내용은 아래 링크 첨부하였고, 유틸리티 타입이 몇 개 더 있는데 다른 것들은 따로 보면서 공부하고 포스팅을 해야겠다.
// 기준이 될 interface
interface Todo {
title: string;
description: string;
completed: boolean;
createdAt: number;
}
// Todo에서 descriptiona 만 뺀 값을 TodoPreview로 선언한다.
type TodoPreview = Omit<Todo, "description">;
const todo: TodoPreview = {
title: "Clean room",
completed: false,
createdAt: 1615544252770,
};
todo;
const todo: TodoPreview
// Todo 에서 completed와 createdAt을 뺀 상태를 TodoInfo라는 타입으로 정의한다.
type TodoInfo = Omit<Todo, "completed" | "createdAt">;
const todoInfo: TodoInfo = {
title: "Pick up kids",
description: "Kindergarten closes at 5pm",
};
todoInfo;
https://www.typescriptlang.org/docs/handbook/utility-types.html
Documentation - Utility Types
Types which are globally included in TypeScript
www.typescriptlang.org
colSpan 속성(feat. td, tr)
table에 데이터 넣는 중 div를 table안에 넣어야 하는 순간이 있었다. 그래서 처음엔 그냥 넣었는데 원하는 그림이 안 나왔다.
그래서 인터넷 여기저기 검색하면서 table에 div 넣는 방법을 찾아봤는데 원하는 답은 찾을 수 없었고, 결국 기존 프로젝트 코드를 참고하다가 답을 찾게 되었다.

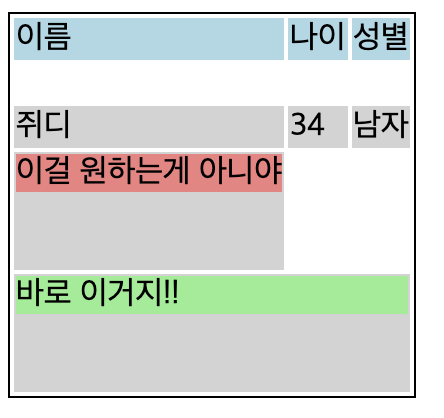
위 이미지처럼 '이걸 원하는 게 아니야' 부분이 처음에 별짓을 다해도 안되던 부분이고 "바로 이거지!!" 부분이 결국 해낸 부분이다.
정답은 아주 쉬웠다. 그냥 <td/> 태그에 colspan 속성을 넣으면 되는 것이었다.
colspan 이란 column span의 약자로 셀(가로줄)을 합치는 개수를 지정하는 속성을 뜻한다.
<table className="table">
<colgroups>
<col />
<col />
<col />
</colgroups>
<thead className="t_head">
<tr>
<td>이름</td>
<td>나이</td>
<td>성별</td>
</tr>
</thead>
<tbody className="t_body">
<tr>
<td>쥐디</td>
<td>34</td>
<td>남자</td>
</tr>
<tr>
<td>
<div className="first">이걸 원하는게 아니야</div><br/><br/>
</td>
</tr>
<tr>
<td colSpan={10}>
<div className="last">바로 이거지!!</div><br/><br/>
</td>
</tr>
</tbody>
</table>테이블 항목이 몇 개든, 옆으로 몇 개가 늘어나든 무조건 div 태그가 처음부터 끝 영역까지 꽉 차지하는 것을 바랐기 때문에 colSpan에 과하게 큰 값을 넣었다.