useEffect에서 return 실행 조건
토이프로젝트 진행 중에 useDebounce라는 훅을 사용해야 하는 일이 생겼다.
https://usehooks-ts.com/react-hook/use-debounce
useDebounce() react hook - usehooks-ts
This React hook helps to limit that the component is re-rendered too many times. Imagine that you want to execute a function on an event that executes…
usehooks-ts.com
위 페이지의 훅으로 debounce 기능을 사용하였는데,
디바운스(debounce) :
과도하게 이벤트 처리 함수(콜백함수)가 호출되지 않도록 하여 부하방지를 위해 쓰이는 방법이며,
사용자가 특정 시간 동안 이벤트를 수행하지 않았을 때 함수를 호출하는 방법이다.
실제 사용한 코드는 아래내용이다.
import { useEffect, useState } from 'react';
const useDebounce = <T>(value: T, delay?: number): T => {
const [debouncedValue, setDebouncedValue] = useState<T>(value);
useEffect(() => {
const timer = setTimeout(() => {
setDebouncedValue(value);
}, delay || 600);
return () => {
clearTimeout(timer);
};
}, [value, delay]);
return debouncedValue;
};
export default useDebounce;
결론적으로는 600ms 시간동안 입력값이 바뀌지 않으면 해당 값을 반환하고, 입력값이 바뀌면 clearTimeout으로 바뀌기 이전의 값을 변경하는 setTimeout을 없애서 가장 마지막 입력값만 업데이트하여 반환하는 훅인데, 잘 보면 useEffect 내부에 return 값이 들어있다.
처음엔 useEffect 내부의 return 이 어떤 기준으로 실행되는지 몰라서 위 훅의 동작방식이 이해되지 않았다.
그냥 그런가보다 하고 넘어가자니 찝찝해서 여기저기 찾아보다 어떤 답글하나를 보고 바로 이해되었는데
useEffect의 return값은 해당 effect가 더 이상 실행할 필요가 없을 때 청소하는 용도입니다.
여기서 더 이상 실행할 필요가 없는 경우는 다음 두가지 입니다.
1. dependancy(두 번째 인자로 넘기는 배열)가 바뀌어서 effect가 달라져야 할 때 (이전 effect 청소)
2. 해당 component가 unmount 될 때
useDebounce 훅 내부에서 사용된 경우는 1번에 해당되는 것 같아 콘솔을 찍어서 테스트를 해보았다.
import { useEffect, useState } from 'react';
const useDebounce = <T>(value: T, delay?: number): T => {
const [debouncedValue, setDebouncedValue] = useState<T>(value);
useEffect(() => {
const timer = setTimeout(() => {
setDebouncedValue(value);
}, delay || 600);
console.log('최신값 입력', value);
return () => {
console.log('값이 변경되었음. 이전값은 청소합니다', value);
clearTimeout(timer);
};
}, [value, delay]);
return debouncedValue;
};
export function Test() {
const [value, setValue] = useState<string>('');
const debouncedValue = useDebounce<string>(value);
return (
<>
<input
value={value}
onChange={(e: React.ChangeEvent<HTMLInputElement>) =>
setValue(e.target.value)
}
/>
</>
);
}
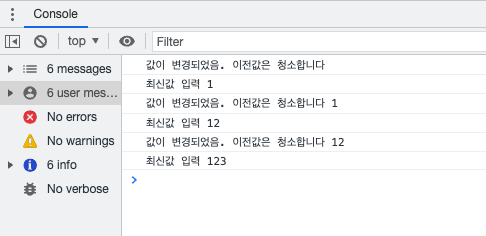
123을 입력하였을 때의 콘솔창 값이다.

가장 처음의 청소한다는 내용은 최초 화면이 렌더링 되었을 때의 내용을 청소하는 부분이고,
마지막 123을 입력했을 경우에는 청소한다는 콘솔이 찍히지 않는 것을 알 수 있다.