반응형
눈누 라는 굉장히 이쁜 무료 폰트가 많은 사이트를 찾았다.
리액트로 외부 폰트 적용하는 법은 처음이라 구글링을 통해 알아냈고 하고 나면 정말 쉬운데 딱 입맛에 맞는 정보를 주는 블로그가 없는 것 같아 직접 포스팅하려 한다.
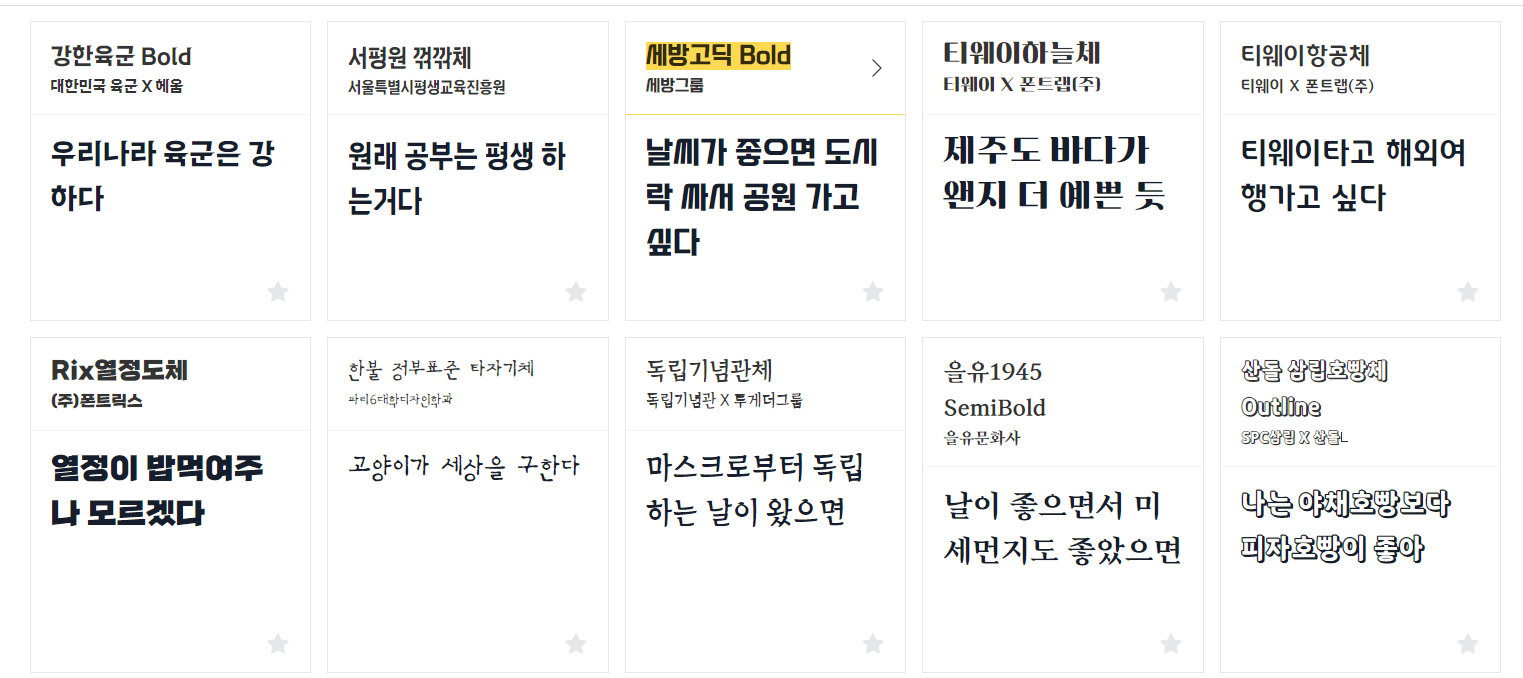
우선 아래 사진은 눈누 페이지에 들어가면 바로 보이는 폰트들이다. 대충 봐도 무료가 맞나 싶은 퀄리티다.

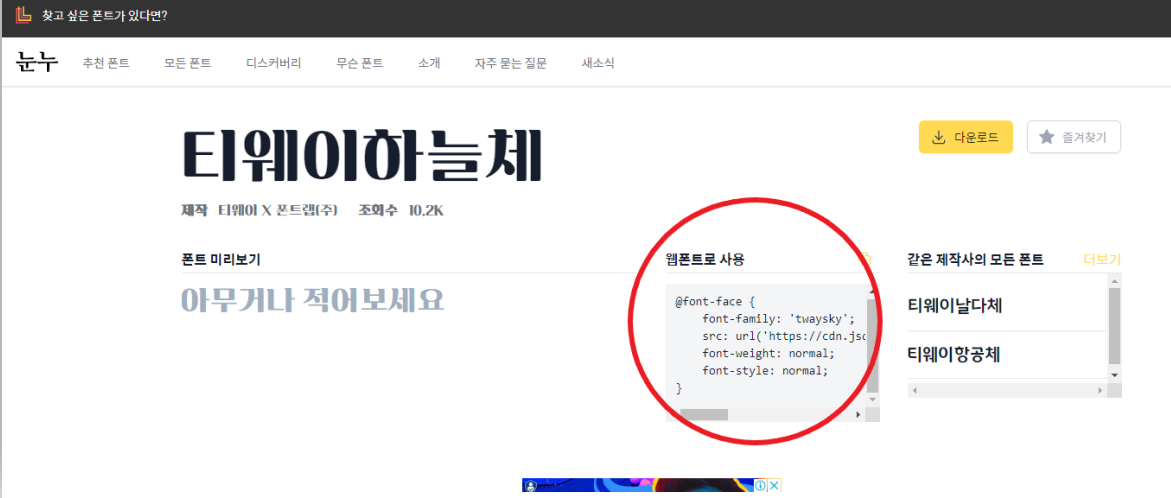
여하튼 이중에 맘에 드는 폰트를 하나 골라서 클릭하고 상세페이지로 이동하면 아래의 화면이 보일 것이다.

@font-face {
font-family: 'twaysky';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_tway@1.0/twaysky.woff') format('woff');
font-weight: normal;
font-style: normal;
}
그러면 가운데 부분에 웹폰트로 사용이라고 적힌 부분을 복사한다. 복사하면 위에 코드 블록처럼 코드 내용이 복사될 것이다.
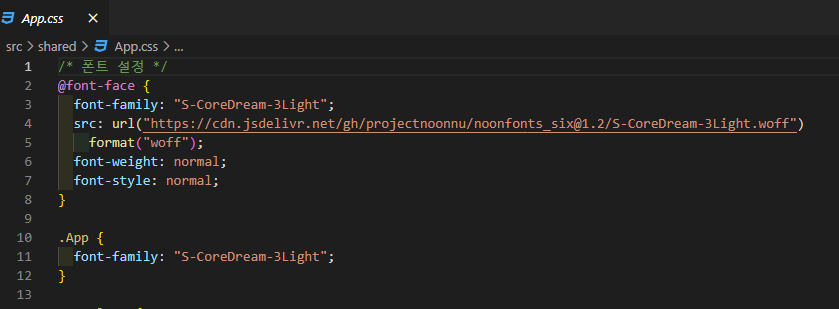
이제 이걸 원하는 css 파일에 복사 붙여 넣기를 한다.
나는 프로젝트 전체에 폰트를 적용하고 싶어서 App.css 파일 내부에 붙여 넣었다.

원하는 클래스명에 font-family 부분만 복붙 하면 끝!
근데 나는 여기서 css 파일에 적어놓기만 하고 js파일 안에서 적용도 안 해놓은 채로 왜 안되냐고 중얼거리고 있었다.ㅎ
(음식 다 차렸는데 입에 넣지도 않고 왜 맛이 안 나냐고 투정 부리는 격...)
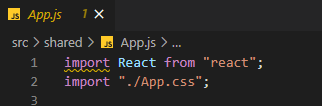
여기서 폰트를 적용시킬 js 파일로 이동하고 css 파일을 import 해준다.

그리고

div를 하던지 다른 걸 하던지 className을 css에서 정했던 class명으로 넣어주면 적용이 완료된다.
그러면 끝!
근데 간혹 가다가 폰트 적용이 안 되는 컴포넌트가 있으면 직접 font : inherit 속성을 집어넣어주기만 하면 된다.
반응형
'JavaScript' 카테고리의 다른 글
| 자바스크립트 코드 스니펫 20개(from. 링크드인) (0) | 2023.06.21 |
|---|---|
| Javascript - Scope(유효범위) (0) | 2021.08.03 |
| 변수 호이스팅(Hoisting) (0) | 2021.06.23 |
| 버튼 클릭시 눌린 버튼 상태 변화(Javascript) (1) | 2021.05.02 |
